【Web制作初心者】職業訓練の勉強でどれくらいのスキルが身につく?
こんにちは。駆け出しブロガーのカヲリ(@kaoriblog)です。
最近プログラミングを独学で学習する方が多くなりましたよね。私もWebデザイナーになるべくHTMLやCSSを独学で習得しようとしたことがあります。 無料のオンラインスクールを受講したものの、実際自分でWebサイト作るにはまだまだ力不足…もっと深い知識を身に付けたいと思いスクールに通うことを決めました。
Web制作を勉強できるスクールは星の数ほどありますが、その中で私はWeb科のある職業訓練校に通いました。
そこで今回は、Web制作を勉強したいけど職業訓練校でどんなスキルが身につくの?と疑問をお持ちの方へ、実際に職業訓練校のWeb科を卒業した私が、訓練校で習得できるWeb制作スキルを実例を交えてご紹介します。
この記事を読めばどのくらいのことができるようになるか理解でき、訓練校に通うか判断できますよ。
目次
お金を貰いながら勉強ができるスクールがある?
Web制作の勉強を始めるのにまず思いつくのが独学だと思います。私も仕事をしながらドットインストールという無料のオンライン学習サービスを使用し、Web制作のはじめの一歩を踏み出しました。 しかし無料のコンテンツで学習できることには限界があり、もっと深くWebの知識を身に付けたいと思いスクールに通うことを決めました。 そんな時、当時勤めていた会社でよく転職について語り合っていた仲間(やまだちゃん)からこんな耳寄り情報をゲットしました!

やまだちゃん
そうなんです、職業訓練校はある一定の条件を満たせば
- 自己都合退職でも待機期間なして失業給付を受けられる(基本手当)
- 交通費支給が支給される(通所手当)
- 1日500円、最大40日のランチ代が支給される(受講手当)
上記のような手当をもらいながら勉強できちゃうんです。こんな魅力的な制度活用しないなんてもったいないですよね。
ついていける?職業訓練校の授業の流れ
私が通っていた訓練校では毎日平日9:30〜16:10のみっちり授業がありました。うち1時間は昼休憩です。
授業内容は主にPhotoshop・Illustratorを使ったデザインに関する授業と、HTML・CSSを使ったコーディングの授業が行われました。
途中コロナで休校になってしまい、Photoshop・Illustratorに関してはほとんど何も教えてもらえませんでしたので、HTML・CSSの授業内容を中心に学習しました。 それでは私が体験した3ヶ月のを時系列に沿って制作事例を交えながらご紹介していきます。
授業初日、突然コードを打ち始める
担当の先生がとっても個性的なこともあり、私たちのクラスでは授業初日にしてHTMLが書かれたプリントが配られひたすらにVSコードに打ち込む作業をしました。
説明なしかよ…と思いながら、言われた通りにコードを打ち終えてブラウザ表示させてみると…!きちんと反映されている!(今考えれば当たり前) 体験させて学ばせる、それが私の担任の授業スタイルでした。
その後もとりあえずコードを打ってみては表示を確認したり、主要なタグ(見出しタグや、sectionタグ、divなど)について教わる授業が2週間ほど続きました。わからないことがあれば質問するともちろん答えてくれますが、とりあえずやってみてわからないところを聞き教えてもらうスタイルの授業でした。
みんなで足並み揃えて勉強するというより、わかないことがある人は先生に質問しながら進める、理解の早い人は自分で勝手に先に進むような感じでしたので、授業についていけなくなっているクラスメイトはいませんでした。
2週間目、自分の「好き」を紹介するサイトを作る
授業が始まり2週間が経った頃、急に先生がこんなことを言い始めました。
「主要なタグはほとんど教えたので、自分の作りたいサイトを作りましょう!」
…いや、HTML勉強し始めて2週間でサイト制作は無理ゲーでしょと正直思いました。
作り方に正解はないよ! 好きなものの魅力が見る人に伝わるようにサイトを作ってみよう HTMLとかCSSをググって実装してもわからなかったら教えるよ
ということで、突如Web制作の大海原に駆り出されました。 実際サイト制作にあたってわからないことも多くありましたが、自分がこうした動きを実現したいと明確な目標を持って制作することで教えられることをただ受け取るだけでなく、自分から学び取る姿勢へと変化したと感じます。
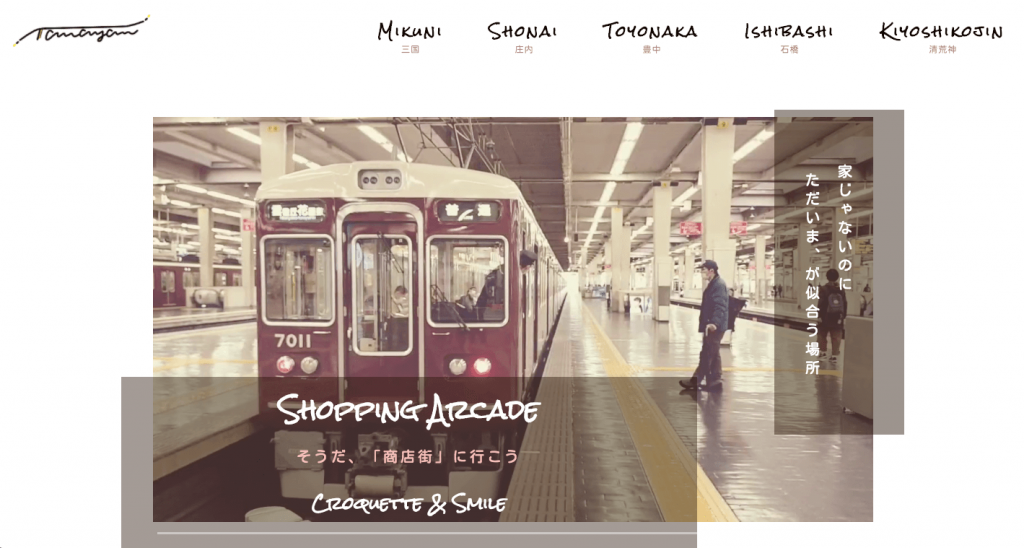
私が最初に作ったサイトはこちら、【Let’s go shopping arcade】です。
阪急宝塚線沿いの商店街のコロッケを食べ歩きして、その特徴をまとめたサイトです。
トップページの動画も自分で撮影に行ったり(授業と関係なく自発的に行きました)してすごく楽しかったです。いま改めてサイトを見ると表示が綺麗ではなかったり、レスポンシブもうまく行ってなかったりして恥ずかしいですが、初めて自分で作ったWebサイトということでとても感慨深く、成長を感じました。
ちなみにこちらのサイトの制作には、企画3日、デザイン2日、コーディング15日の合計15日掛かりました。
コロナ休校で暇を持て余しコーディング漬けの日々
私は3月開講の訓練校に通っていましたが、途中緊急事態宣言により1ヶ月半ほど学校が休校になりました。
本来であれば自分の作ったサイトをクラスのみんなに発表してグループワーク(ある企業をクライアントと仮定して、サイトを制作する)の授業に入る予定でしたが、突然の自宅待機になり暇を持て余していたので、コーディングのスキルをつけるために模写コーディングや架空のサイト作り行いました。
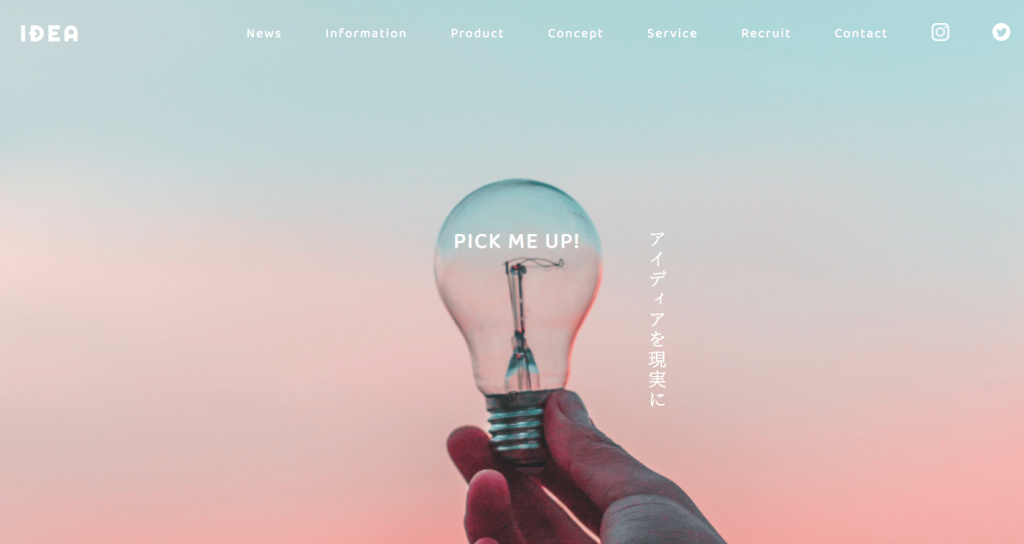
実際に作ったサイトがこちら 【株式会社IDEA】※架空サイト
 ホバーすると電球が灯ったようになったり
ホバーすると電球が灯ったようになったり
【株式会社cityspecialist】※架空サイト
 マウスを動かすと星が移動したり
マウスを動かすと星が移動したり
【公衆温泉たこ湯】※架空サイト
 すでに存在しているサイトを、勝手に妄想リニューアルしたり。
すでに存在しているサイトを、勝手に妄想リニューアルしたり。
自分の「好き」を紹介するサイトを作った時に身に付けたググり力を活かして、いろんなサイト制作に挑戦しました。
授業再開とポートフォリオ作成
コロナ休校中にひたすらサイト制作をしていたので、ポートフォリオに載せる作品もぼちぼちと出来上がって来ていました。あとは自分の顔となるポートフォリオサイト本体の制作です。
授業の一環で自分の成果物を発表する時間があったのですが、どうせ発表するのならクラスのみんなからフィードバックが欲しいと思いポートフォリオ制作をすることにしました。
実際に私が作ったサイトがこちら。 【田中カヲリのポートフォリオ】
 自分のカラーを大切にしてWebサイトをデザインしたり、ユーザビリティを考えてモーダルウィンドウを採用したりレスポンシブ対応にしたりしました。
自分のカラーを大切にしてWebサイトをデザインしたり、ユーザビリティを考えてモーダルウィンドウを採用したりレスポンシブ対応にしたりしました。
ここからは授業が再開していたので、コロナ期間中に自主学習していてわからなかったことを先生に質問しまくってました。 実際授業で教えてもらった期間は2ヶ月もありませんでしたが、考え方さえ身につければあとはネット上に溢れる先人の知恵でどうにか解決できることを学びました。
まとめ
いかがでしたでしょうか。
私も訓練校に通うまではWeb制作のスキルはほとんどなく、たった3ヶ月という期間でサイトが作成できるようになるとは思っていませんでした。
CSSやJavaScriptの動きなどもググって自分のサイトで使用してみたり、ひたすらコーディングの数をこなして作成したものを、先生やクラスメイトにフィードバックをもらうことで私くらいのスキルは身につきます。
これからWeb制作を勉強しようと思っていたり、独学でやってみて成長の限界を感じている方は、お金をもらいながらスキルを伸ばせる職業訓練校に通うことを検討してみてはいかがでしょうか。